Package
Past Style
// module.js
var App = {}; // define a global variable
App.VSU = {};
App.VSU.f1 = function () {console.log("f1 ...");}
<script src = "module.js"></script>
<script>
App.VSU.f1();
</script>
ES6 Style
liver-server in the root directory of the project
// src/app.js
import math from './math.js';
console.log(math.sumAll(50, 10));
console.log(math.subtractAll(50, 10));
console.log(math.multiplyAll(50, 10));
console.log(math.divideAll(50, 10));
// src/math.js
let sumAll = (a, b) => {return a + b;}
let subtractAll = (a, b) => {return a - b;}
let divideAll = (a, b) => {return a / b;}
let multiplyAll = (a, b) => {return a * b;}
export default {sumAll, subtractAll, divideAll, multiplyAll};
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="module" src="../src/app.js"></script>
</body>
</html>
Current Style
Bundle by Browserify
// main.js
"use strict";
var R = require('ramda'); // call third-party library
var vsu = require('./vsu.js'); // call global library which can be used by html files
var lib = require('./lib.js'); // self-defined library
var square = function square (x) { return x * x; }
var squares = R.chain(square, [1, 2, 3, 4, 5]); // call third-party function
vsu.App.VSU.f1(); // call global function
lib.f2(); // call self-defined function
document.getElementById('response').innerHTML = squares;
By default, browserify doesn't let you access the modules from outside of the browserified code
Explicitly make your method accessible from outside by defining it as a global function
// vsu.js
window.App = {};
App.VSU = {};
App.VSU.f1 = function () {console.log("f1 ...");}
module.exports = {App: App} // export to make App can be imported in other js files
// lib.js
var f2 = function () {console.log("f2 ...");}
module.exports = {
f2: f2
}
// index.html
<!doctype html>
<html>
<head>
<title>Getting Cozy with Browserify</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<style>
h1, p, div { text-align: center; }
html { background: #fffffe; }
</style>
</head>
<body>
<div class="container">
<h2>Welcome to the Client Side.</h2>
<div class="well">
<p>I see you've got some numbers. Why not let me see them?</p>
<div id="response">
</div>
</div>
</div>
<script src="bundle.js"></script>
<script>
App.VSU.f1();
</script>
</body>
</html>
browserify main.js vsu.js lib.js -o bundle.js
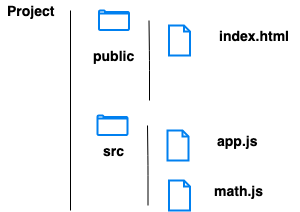
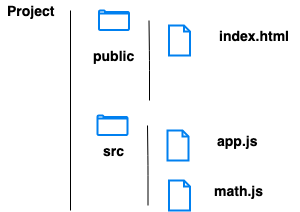
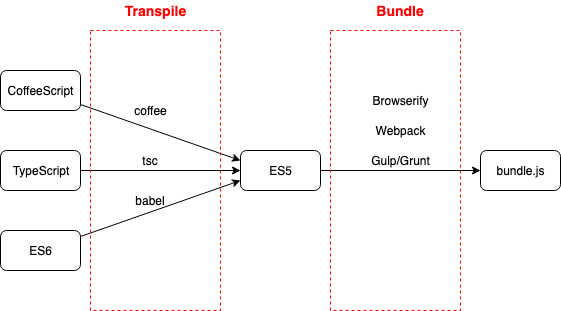
Transpile and Bundle with Babel and Browserify
- npm init, set entry point to app.js
- Install Babel
- npm install --save-dev @babel/core @babel/cli
- npm install @babel/preset-env --save-dev
- .babelrc Configurations
{
"presets": ["@babel/preset-env"]
}
- NPM Scripts Configurations
"scripts": {
"build": "babel src -d public",
"browserify": "browserify ./public/app.js -o ./public/bundle.js",
},
- npm run build, convert js files in src folder to ES5 code and save them in public folder
- npm run browserify, bundle .js file into bundle.js
- liver-server
// app.js
import math from './math.js';
console.log(math.sumAll(50, 10));
console.log(math.subtractAll(50, 10));
console.log(math.multiplyAll(50, 10));
console.log(math.divideAll(50, 10));
console.log(math.addFive(2));
// math.js
import sum from "lodash/sum"
let sumAll = (a, b) => {return a + b;}
let subtractAll = (a, b) => {return a - b;}
let divideAll = (a, b) => {return a / b;}
let multiplyAll = (a, b) => {return a * b;}
const addFive = (number)=> sum([number, 5])
export default {sumAll, subtractAll, divideAll, multiplyAll, addFive};
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bundle.js"></script>
<!-- <script type="module" src="./app.js"></script> -->
</body>
</html>
// package.json
"scripts": {
"build": "babel src -d public",
"browserify": "browserify ./public/app.js -o ./public/bundle.js",
},
Transpile and Bundle with Babelify and Browserify
- npm install babelify --save-dev, install babelify
- browserify -t babelify src/app.js src/math.js > public/bundle.js
Reference